A DUMMIES GUIDE, BLOG TIPS, TRICKS, HELP FOR ALL NEW BLOGGERS ON WEB TEMPLATES, BLOG TEMPLATES, DESIGNS, WIDGETS, LAYOUT, JAVASCRIPT, HTML CODES, SEO, GOOGLE ADSENSE, GADGETS, DIAGNOSTIC TOOLS, AND HOW TO MONETIZE BLOGGER OR BLOGSPOT BLOGS.
ASSOCIATE BLOGS
WHAT TEMPLATE ARE YOU USING?
LINK TO THIS SITE
If you like what you are reading, mention us in your post or link to this site by copying and pasting this HTML code into your own blog or web template.


© 2006 - 2011 ALL RIGHTS RESERVED
© 2006 - 2011 ALL RIGHTS RESERVED
| Quote of the Day When work is a pleasure, life is a joy! When work is duty, life is slavery.
Maxim Gorky
|
RECENT POSTS
RECENT COMMENTS
- Connor on add scrollbars to blog widgets
What if I just want a horizontal scrollbar without getting...(more) - Sukant on content theft and copyright
Hello...Thanx for sharing this highly informative article.I...(more) - Vanessa D. Alexander onstatus message and older post picture
You are a wonderful source. Even when I forget how I did...(more) - Kebab Brain on three columns blogger template
I've been looking to add another sidebar to my 2 columned...(more) - Analekto on adsense code in blogger post body
Very descriptive post, well done. If anyone is interested I...(more)
RECENT UPDATES
| Knowledge is good only if it is shared. As a new blogger, I have learned to change the Web template, and found out the tips, tricks, hacks, and tweaks of altering the Blogger template, customizing CSS, widgets, layout, blog design, inserting JavaScripts, HTML codes, Google AdSense, and other settings the hard way, through many trials and errors. For the purposes of this guide, I have started with the new “Minima” template. As I make the changes or learn something new, I shall document them. Before changing any template, please remember to save a copy of the current template. After editing the template, preview it, and save it when you are satisfied with the change. Hope this guide will help those who are finding the way around, just like me. |
We have extended our month-long vacation by a couple of days. We shall be posting articles the moment we return. We noticed that Google had updated the Page Ranks. New bloggers who have been waiting anxiously for this can check their blogs' Page Ranks. We have the PR checker link in our SEO Tools - Search Engine Optimization article.
The blog we created recently in Aug 2007, Blogger FAQ and Help, has also got its first Page Rank, a PR4. All our blogs are now ranked:-
Tips for New Bloggers - PR6
Business Fables and Management Lessons - PR4
Famous Motivational and Inspirational Quotes - PR4
Blogger FAQ and Help - PR4
Thanks to everyone for the support!
The blog we created recently in Aug 2007, Blogger FAQ and Help, has also got its first Page Rank, a PR4. All our blogs are now ranked:-
Tips for New Bloggers - PR6
Business Fables and Management Lessons - PR4
Famous Motivational and Inspirational Quotes - PR4
Blogger FAQ and Help - PR4
Thanks to everyone for the support!
MAY 15, 2007
Blog Widgets, Gadgets and Add-ons (I)
In this series, we shall list the free, popular, and interesting web widgets and gadgets that you can consider adding to your Blog. Widgets are elements that extract the services or content from other sites. Some of these widgets are useful, providing your readers with news, information, and reference tips. Others may be just fun and games which make your Blog a little more interesting and promote interaction among your readers. Because there are so many applications, developers and sites, this article will be split into parts and we shall update them now and then.
Many of the sites offer easy to install HTML or JavaScript codes. All you need to do is to copy the code and place them into your layout. For instance, if you want a widget to appear in your sidebar, login to your Dashboard, go to Template -> Page Elements and click “Add a Page Element” at the sidebar. Select “HTML/JavaScript”. Paste the code generated by the service provider and save. Every time you create a new page element, it appears at the top of all the other elements. If you want it somewhere near the bottom of the sidebar, just left-click that “Page Element”, drag and drop to the place you want. Click “Save” at the top right hand corner of the page to save the new layout.
A note of caution when adding widgets. While you may be tempted to have as many widgets as you can lay your hands on, having too many may clutter the Blog and cause slower page downloads. Also, since many of them work on JavaScripts, readers who configure their Firefox or IE browsers to block scripts may not see these features. For these reasons, we have added only a couple of widgets to let you have an idea, but have not included all the widgets listed in this article. Take your time to pick those that truly complement your Blog contents.
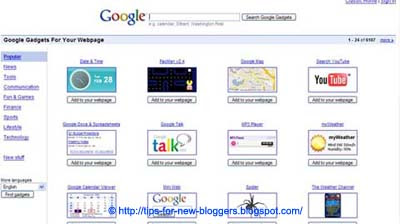
Google Gadgets
Take a look at the directory of widgets at Google Gadgets and you will instantly know what widgets are all about.

Many of the applications are created by different developers and users. There is no registration required at your end. When you have chosen one, click “Add to your webpage” and you will be asked to customize the title, width, height and border of the gadget. If the width of your sidebar is e.g., 150 px, you may want to set the gadget width to something less than that. It is alright to have a larger width, but readers will have to scroll to view the gadget in its entirety. When you are satisfied, click “Get the Code”. Copy the code and paste it into your “Page Element” described above.
Widgetbox
If you think Google Gadgets are great, you would love the directory of web widgets at Widgetbox. They provide ready installation codes for TypePad, WordPress, Blogger, MySpace and most other blogs, sidebars or websites.

Register for a free account. Search for the widgets that you like. Determine the display settings and click “Get Widget”. You can either “Get Widget Code” and paste it into your Blog layout as described above, or let them do it for you by clicking “Add to Blogger”. We prefer the first method.
If you have several widgets, you can also “Make a New Panel” under “My Widgets” and add these widgets into your panel. The advantage is that when you “Install”, you will have one code generated for the panel rather than several codes.
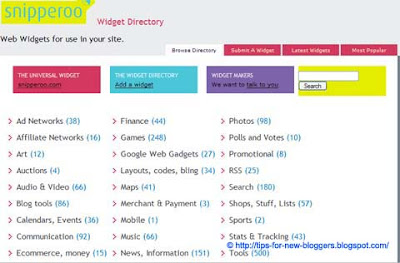
Snipperoo
In a similar fashion, Snipperoo has a directory of widgets that you can use. You can pick several widgets, arrange them into a panel, and the site will generate one code for you to place on your Blog. We think that configuration was much easier previously. With their new interface and a scheme to pay you for putting the widgets in your Blog, we would rather stick with Widgetbox.

In any event, if you want to have a look, register for a free account. Once you are logged in, begin by creating a “New Panel”. To the left, you will see “Get Widgets”. Add the ones you like into your Panel. Drag and drop to arrange them in the desired positions. Click “Publish” to update and generate a code.
AddThis
This is a useful service. The widget allows readers to easily bookmark your Blog, or subscribe to your feeds. It supports many feed reader as well as social bookmarking services. The design looks neat and saves up a lot of space.
Register at their AddThis site. You can either have a Bookmarking widget

or Feed widget

If you are prompted to enter your Feed URL, you could use your Blog URL with “/atom.xml” or “/rss.xml” after it. In this Blog, you will see that the Bookmarking widget has been inserted into the template such that it automatically appears after every post. To do this, go to Template -> Edit HTML and click the “Expand Widget Templates” checkbox.

Next, look for this line: -
Many of the sites offer easy to install HTML or JavaScript codes. All you need to do is to copy the code and place them into your layout. For instance, if you want a widget to appear in your sidebar, login to your Dashboard, go to Template -> Page Elements and click “Add a Page Element” at the sidebar. Select “HTML/JavaScript”. Paste the code generated by the service provider and save. Every time you create a new page element, it appears at the top of all the other elements. If you want it somewhere near the bottom of the sidebar, just left-click that “Page Element”, drag and drop to the place you want. Click “Save” at the top right hand corner of the page to save the new layout.
A note of caution when adding widgets. While you may be tempted to have as many widgets as you can lay your hands on, having too many may clutter the Blog and cause slower page downloads. Also, since many of them work on JavaScripts, readers who configure their Firefox or IE browsers to block scripts may not see these features. For these reasons, we have added only a couple of widgets to let you have an idea, but have not included all the widgets listed in this article. Take your time to pick those that truly complement your Blog contents.
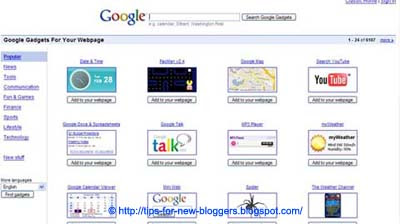
Google Gadgets
Take a look at the directory of widgets at Google Gadgets and you will instantly know what widgets are all about.

Many of the applications are created by different developers and users. There is no registration required at your end. When you have chosen one, click “Add to your webpage” and you will be asked to customize the title, width, height and border of the gadget. If the width of your sidebar is e.g., 150 px, you may want to set the gadget width to something less than that. It is alright to have a larger width, but readers will have to scroll to view the gadget in its entirety. When you are satisfied, click “Get the Code”. Copy the code and paste it into your “Page Element” described above.
Widgetbox
If you think Google Gadgets are great, you would love the directory of web widgets at Widgetbox. They provide ready installation codes for TypePad, WordPress, Blogger, MySpace and most other blogs, sidebars or websites.

Register for a free account. Search for the widgets that you like. Determine the display settings and click “Get Widget”. You can either “Get Widget Code” and paste it into your Blog layout as described above, or let them do it for you by clicking “Add to Blogger”. We prefer the first method.
If you have several widgets, you can also “Make a New Panel” under “My Widgets” and add these widgets into your panel. The advantage is that when you “Install”, you will have one code generated for the panel rather than several codes.
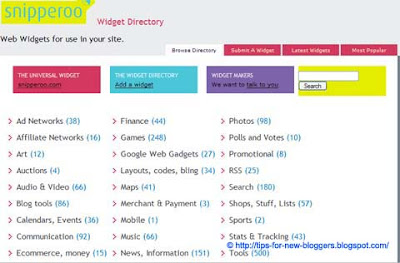
Snipperoo
In a similar fashion, Snipperoo has a directory of widgets that you can use. You can pick several widgets, arrange them into a panel, and the site will generate one code for you to place on your Blog. We think that configuration was much easier previously. With their new interface and a scheme to pay you for putting the widgets in your Blog, we would rather stick with Widgetbox.

In any event, if you want to have a look, register for a free account. Once you are logged in, begin by creating a “New Panel”. To the left, you will see “Get Widgets”. Add the ones you like into your Panel. Drag and drop to arrange them in the desired positions. Click “Publish” to update and generate a code.
AddThis
This is a useful service. The widget allows readers to easily bookmark your Blog, or subscribe to your feeds. It supports many feed reader as well as social bookmarking services. The design looks neat and saves up a lot of space.
Register at their AddThis site. You can either have a Bookmarking widget
or Feed widget
If you are prompted to enter your Feed URL, you could use your Blog URL with “/atom.xml” or “/rss.xml” after it. In this Blog, you will see that the Bookmarking widget has been inserted into the template such that it automatically appears after every post. To do this, go to Template -> Edit HTML and click the “Expand Widget Templates” checkbox.

Next, look for this line: -
<div class='post-footer'>
|
|---|
Paste the generated Bookmarking widget code either just before or just after that. You can preview the Blog to see the difference in the position of the widget. Should you want the widget to appear on the left or right, you can align it by adding the following alignment tags to the widget code:-
<div align='right'>WIDGET CODE</div>
|
|---|
Lilypie
If you have a baby, child, or are expecting one, the tickers you find at Lilypie will be nice inclusions in your Blog.

You don't need to register to use the service. Simply choose the background, select marker and input personalized text to create a ticker code. Paste the HTML code into your Page Element.
TickerFactory
This is another tracker that you can add to your Blog. Visit their TickerFactorysite and choose something that you would like to track. The popular ones are weight loss progress, baby's age and anniversary countdowns. No registration is required.

Customize the ruler and ticker slider designs, copy the HTML code and paste it into your Page Element.
AuctionAds

Sign up for an account at AuctionAds to display an eBay auction widget. The displays are related to the key words you assigned. According to their FAQ, their ads are compatible with AdSense and other ad systems. In short, you can have both AuctionAds and AdSense ads in your Blog. You get a commission when someone buys an item from eBay and it is an additional way to earn some revenue through your Blog.
This article continues at Blog Widgets, Gadgets and Add-ons (II). You may also consider having a chatbox, shoutbox or message board on your Blog.
© Tips for New Bloggers
Found this article useful? Mention us in your post, subscribe to our feed, link to us, or bookmark this site. Thanks for your support!
TRANSLATION BY GOOGLE
GENERAL
- Add Blogger search box
- Add Digg button to Blogger or Blogspot
- Add Favicon icon to Blogger URL
- Add Music to Blogspot blog
- Add or Remove Borders in CSS Templates
- Add Page Element to Blogger Header and Blog Posts
- Add Scrollbars to Blog Widgets
- Add Video Clip to Blog
- Alert Message and Dialog Box
- Animated Banner with Rotating Headlines
- Background Image for Blogger Template
- Blogger FAQ and Help Guide
- Customize Video Upload in Blogger
- Difference - HTML and XHTML
- Faster Web Page Load Time
- Feedburner - FeedCount Chicklet Text
- Flash Music Player and Music Playlists
- Hexadecimal HTML Color Codes and Names
- Hide or Remove Navbar in Blogger
- Images not shown in Internet Explorer
- Internet Security and Blogger Virus
- Make Blog Private and Unsearchable
- Manage Blogger Image Storage Space
- Prevent Content Theft and Copyright Infringement
- Scrolling Text - Marquee HTML Code
- Tables – HTML Basics and Tutorial
- Technorati Tags in Blogger Posts
- Using Google Page Creator and Google Groups
HEADER
- Add Picture Banner Link to Blogger Header
- Background Image for Blogger Header
- Background Image for Blogger Header (New)
- Change Blogger Header background color
- Header Image and Title Alignment (I)
- Header Image and Title Alignment (II)
- Horizontal Menu and Navigation Bar
- Random Header and Background Images
BLOG POSTS
SIDEBAR
- Add Images or Icons to Sidebar links
- Blog Widgets, Gadgets and Add-ons (I)
- Blog Widgets, Gadgets and Add-ons (II)
- Chat Box, Shout Box and Google Talk
- Customize and Modify Poll Widget
- JavaScript for Quote of the Day
- Language Translation Flags and Script
- Recent Comments and Recent Posts Widgets
- Recent Comments Feed Widget
LINKS AND LABELS
FOOTER
PUBLICITY
- Blog Traffic Exchange and AdSense
- SEO Tools - Search Engine Optimization
- Submit Blog to Blog Directories (I)
- Submit Blog to Blog Directories (II)
- Submit Blog to Blog Directories (III)
- Submit Blog to Search Engines
- Submit Blogger Sitemap to Google Webmaster
- Submit Blogger Sitemap to MSN and Ask.com
- Submit Blogger Sitemap to Yahoo!
- Submit RSS Feeds and Pings
TEMPLATES
- Three Columns Denim Template
- Three Columns Dots Template
- Three Columns Minima Template
- Three Columns Rounders 2 Template
- Three Columns Rounders 3 Template
- Three Columns Rounders 4 Template
- Three Columns Rounders Template
- Three Columns Sand Dollar Template
- Three Columns Scribe Template
- Three Columns Thisaway Template (I)
- Three Columns Thisaway Template (II)
CATEGORIES
- Add-ons
- AdSense
- Alert Box
- Anchor Link
- Animation
- Anti Virus
- Ask.com
- Atom
- Author
- Background Color
- Background Image
- Background Music
- Backlinks
- Banner
- Banner Link
- Blog Directories
- Blog Header
- Blog Posts
- Blog URL
- Blogger Colors
- Blogger Dummies
- Blogger FAQ
- Blogger Guide
- Blogger Hacks
- Blogger Help
- Blogger Instructions
- Blogger Search
- Blogger Tips
- Blogger Tricks
- Blogger Video
- Bookmarks
- Borders
- Bulleted List
- Button Link
- Change Template
- Chat box
- Color Chart
- Color Code
- Color Names
- Color Values
- Column
- Comment Feed
- Comments
- Content Theft
- Copyright Infringement
- CSS
- Custom Search Engines
- Customize
- Dialog Box
- Digg
- Digg Button
- Email Link
- Email Post
- Famous Quotes
- Favicon
- Feed
- Feed Directories
- Feed Link
- Feedburner
- File Hosts
- Files
- Flags
- Footer
- Free Web Hosts
- Google Gadgets
- Google Groups
- Google Index
- Google Page Creator
- Google Picasa
- Google Sitemap
- Google Talk
- Google Translate
- Google Video
- Google Webcrawl
- Google Webmaster
- Header
- Header Image
- Header Title
- Hexadecimal
- HMTL
- Home
- HTML
- HTML Colors
- Hyperlink
- Icons
- Image Hosts
- Image Link
- Images
- Internet Explorer
- Internet Security
- JavaScript
- Label Widget
- Labels
- Language Translator
- Link Field
- Link Widget
- Live Search
- Marquee
- Meta Tags
- Monetize
- Money
- Movie
- MP3
- MSN Sitemap
- Music
- Music Playlist
- NavBar
- Navigation Bar
- Newer Post
- Numbered List
- Older Post
- Outlook Express
- Page Element
- Page Load Speed
- PageRank
- Picture
- Ping
- Poll
- Post Feed
- Post Footer
- Private Blogs
- Promote
- Publicize
- Quote of the Day
- Quotes Widget
- Recent Comments
- Recent Posts
- RSS
- Scroll
- Scrollbar
- Search
- Search Box
- Search Engine
- Search Index
- SEO
- SEO Tools
- Shout box
- Sidebar
- Sitemap
- Social Bookmarks
- Status message
- Sticky Posts
- Storage
- Subscribe to
- Table
- Tags
- Technorati
- Technorati Tags
- Template
- Text Link
- Third Column
- Three Columns
- Timestamp
- Traffic
- Traffic Exchange
- Translate
- Troubleshoot
- URL icon
- UTube
- Video
- Video Hosts
- Widgets
- Width
- XHTML
- Yahoo Index
- Yahoo Search
- Yahoo Site Explorer
- Yahoo Sitemap
- YouTube

27 COMMENTS:
Anyway, thanks for giving us a review and watch this space.
Add this line will do:-
body {
background-attachment: fixed;
For more details on positioning of your background image, you may look at the article "Background Image for Blogger Template".
Setting for the time can be found at Settings -> Formatting. Choose the time zone that is applicable to you.
There is a limit for posts and pictures, etc. Perhaps you can refer to their guidelines :-
http://help.blogger.com/bin/answer.py?answer=42348
Hope that helps.
Thanks!!!!
http://diaryfromengland.blogspot.com/2007/05/diary-from-england-time-settings.html
your blog is very beutiful and informatic.
keep it up.
http://scanerindia.blogspot.com
How do I put all the social bookmarking icons like bookmark, delicious, stumble upon, and the like in one line in my blog. Can you please help me.
Zen Rao
We use the addthis.com service which allows for easy bookmarking. Maybe when we want to have a row of icons in future, we shall write something on that.
I also find if I fill up my right columns with even just adsense (so anyone scrolling down my page will see them) they don't show up. Is there maybe something in my template coding that prevents me from having a certain amount?
At times, AuctionAds does take a long time to retrieve the info. According to them, their services are not in conflict with Google AdSense and you can have both.
You are aware that you can only display 3 AdUnits in a page. Even if you place many AdSense widgets, only 3 will be shown. You may have a look at their Terms.
I having Lilypie widget after my Header, how do i position Lilypie to center. please help.
thanks
Carine
You can add these to the CODE given to you by their site.
<div align="center">CODE</div>
I got it, thanks alot.
Carine
Happy New Year and a hearty cheers to your helpful blogs!
My question concerns the possibility of turning my book reviews which I display on my right sidebar into an expandable type post in order to free up some space on my home page. Is this possible and do I do it with a side bar widget? Thanks again for the help you have always been.
Best regards,
RR
How do i align my Lilypie widget below my background header?
please help. thanks.
Carine
-----------------
lauran
Social Bookmarking
LINKS TO THIS POST