A DUMMIES GUIDE, BLOG TIPS, TRICKS, HELP FOR ALL NEW BLOGGERS ON WEB TEMPLATES, BLOG TEMPLATES, DESIGNS, WIDGETS, LAYOUT, JAVASCRIPT, HTML CODES, SEO, GOOGLE ADSENSE, GADGETS, DIAGNOSTIC TOOLS, AND HOW TO MONETIZE BLOGGER OR BLOGSPOT BLOGS.
ASSOCIATE BLOGS
FEEDS AND BOOKMARKS
MESSAGE BOARD
WHAT TEMPLATE ARE YOU USING?
BLOG DIRECTORIES
LINK TO THIS SITE
| Quote of the Day She used to diet on any kind of food she could lay her hands on. Arthur 'Bugs' Baer |
RECENT POSTS
RECENT COMMENTS
- Connor on add scrollbars to blog widgets
What if I just want a horizontal scrollbar without getting...(more) - Sukant on content theft and copyright
Hello...Thanx for sharing this highly informative article.I...(more) - Vanessa D. Alexander onstatus message and older post picture
You are a wonderful source. Even when I forget how I did...(more) - Kebab Brain on three columns blogger template
I've been looking to add another sidebar to my 2 columned...(more) - Analekto on adsense code in blogger post body
Very descriptive post, well done. If anyone is interested I...(more)
RECENT UPDATES
| Knowledge is good only if it is shared. As a new blogger, I have learned to change the Web template, and found out the tips, tricks, hacks, and tweaks of altering the Blogger template, customizing CSS, widgets, layout, blog design, inserting JavaScripts, HTML codes, Google AdSense, and other settings the hard way, through many trials and errors. For the purposes of this guide, I have started with the new “Minima” template. As I make the changes or learn something new, I shall document them. Before changing any template, please remember to save a copy of the current template. After editing the template, preview it, and save it when you are satisfied with the change. Hope this guide will help those who are finding the way around, just like me. |
We have extended our month-long vacation by a couple of days. We shall be posting articles the moment we return. We noticed that Google had updated the Page Ranks. New bloggers who have been waiting anxiously for this can check their blogs' Page Ranks. We have the PR checker link in our SEO Tools - Search Engine Optimization article.
The blog we created recently in Aug 2007, Blogger FAQ and Help, has also got its first Page Rank, a PR4. All our blogs are now ranked:-
Tips for New Bloggers - PR6
Business Fables and Management Lessons - PR4
Famous Motivational and Inspirational Quotes - PR4
Blogger FAQ and Help - PR4
Thanks to everyone for the support!
The blog we created recently in Aug 2007, Blogger FAQ and Help, has also got its first Page Rank, a PR4. All our blogs are now ranked:-
Tips for New Bloggers - PR6
Business Fables and Management Lessons - PR4
Famous Motivational and Inspirational Quotes - PR4
Blogger FAQ and Help - PR4
Thanks to everyone for the support!
MAY 10, 2007
Background Image for Blogger Header (New)
We had recently noticed several changes and additional features to the Blogger layout. One of the notable and much welcomed change is the ease of adding a picture banner or image to the Blogger Header, as highlighted by our reader, dumper. The new steps covered in this article will supercede the previous articles titled “Background image for Blogger Header” and “Add Picture Banner Link to Blogger Header.” Those previous methods of putting the background image are still valid and effective. However, for many new bloggers who are not too familiar with coding, we think that using the latest feature by Blogger is an easier way of creating the Header image.
Do note that when you use this feature, the image will appear as a background to the Title and Description. If you want a picture on one side of the Header and the Title and Description beside the picture, we think it is still better to use the methods described in the article “Add Picture Banner Link to Blogger Header” as that will give you better control over the position of the various elements. You can also refer to our article in our FAQ showing you how to have a picture beside the Blog Title and Description.
Insert Header image
We assume that you have a ready picture that you would like to place in your Blogger Header. Edit the picture, touch up, and resize using photo editing softwares. You can download the free Google's Picasa or Irfanview if you don't have one. Save the picture in your computer or upload it onto an image server.
Login to your Dashboard. Go to Template -> Page Elements. Click to Edit your Header.

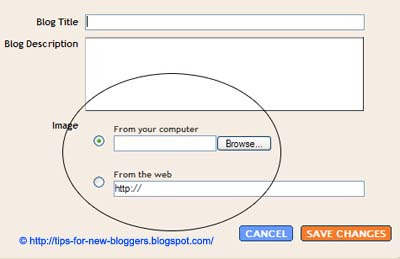
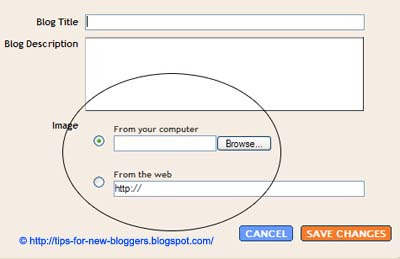
You will see that you can now upload an image onto your Header either from your computer or from the web. After uploading the image, Save the changes and View your Blog. If you are happy with the picture, go back to Edit your Header again.
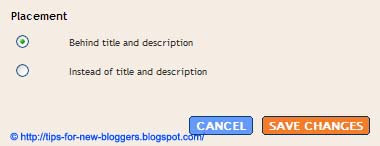
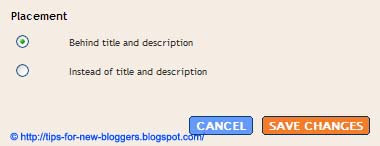
This time, you will see under the image further options on “Placement” of the image.

If you choose “Behind title and description”, the image will appear as a background and whatever you type as your title and description will be visible on the face of the image. With this option, only the title links to your main index page but the image does not.
If you choose “Instead of title and description”, you will see only the image and the title and description are hidden from view. However, with this option, the image is clickable and automatically links to your main Blog page.
Align image to Left or Right
Update: We have a more detailed guide on alignment of the Title, Description and Header background images. In the articles, we discussed how you can move them to the center, or towards the left or right of the Header. Follow the guide onHeader Image and Title Alignment (I) if you are using the Minima, Denim, Rounders, Herbert, Jellyfish, Harbor and Scribe template. Go to Header Image and Title Alignment (II) if yours is a Dots, No. 897, No. 565, Thisaway, Moto, Snapshot, TicTac, Tekka, Sand Dollar or Simple II template.
To have an image aligned to the left of the Header, go to Template -> Edit HTML, look for the Header image style and change it to the following words (in purple):-
Do note that when you use this feature, the image will appear as a background to the Title and Description. If you want a picture on one side of the Header and the Title and Description beside the picture, we think it is still better to use the methods described in the article “Add Picture Banner Link to Blogger Header” as that will give you better control over the position of the various elements. You can also refer to our article in our FAQ showing you how to have a picture beside the Blog Title and Description.
Insert Header image
We assume that you have a ready picture that you would like to place in your Blogger Header. Edit the picture, touch up, and resize using photo editing softwares. You can download the free Google's Picasa or Irfanview if you don't have one. Save the picture in your computer or upload it onto an image server.
Login to your Dashboard. Go to Template -> Page Elements. Click to Edit your Header.

You will see that you can now upload an image onto your Header either from your computer or from the web. After uploading the image, Save the changes and View your Blog. If you are happy with the picture, go back to Edit your Header again.
This time, you will see under the image further options on “Placement” of the image.

If you choose “Behind title and description”, the image will appear as a background and whatever you type as your title and description will be visible on the face of the image. With this option, only the title links to your main index page but the image does not.
If you choose “Instead of title and description”, you will see only the image and the title and description are hidden from view. However, with this option, the image is clickable and automatically links to your main Blog page.
Align image to Left or Right
Update: We have a more detailed guide on alignment of the Title, Description and Header background images. In the articles, we discussed how you can move them to the center, or towards the left or right of the Header. Follow the guide onHeader Image and Title Alignment (I) if you are using the Minima, Denim, Rounders, Herbert, Jellyfish, Harbor and Scribe template. Go to Header Image and Title Alignment (II) if yours is a Dots, No. 897, No. 565, Thisaway, Moto, Snapshot, TicTac, Tekka, Sand Dollar or Simple II template.
To have an image aligned to the left of the Header, go to Template -> Edit HTML, look for the Header image style and change it to the following words (in purple):-
#header img { margin-left: 0px; |
|---|
Similarly, if you want the image to appear to the right of the Header, it would be “margin-right: 0px;”.
This is applicable where the image replaces the Title and Description. If you retain the Title and the image is a background to the Title, the image will follow the position of the Title. To have the picture on one side of the Header and the Title and Description next to it, you may want to follow the guide in the article“Add Picture Banner Link to Blogger Header”.
Remove border around Header
If you see a border around the Header image that somehow does not go with the image, you can either change it or remove it. Go to Template -> Edit HTML, and you will see somewhere near the top a style defined for the #header-wrapper and #header. There is a setting for the border. An example is this:-
border: 1px solid $bordercolor; |
|---|
This border has a width of 1px, a thicker “solid” line instead of a “dotted” line, and a bordercolor that is defined under Template -> Fonts and Colors.
To remove the border, either delete this setting entirely or change the 1px to 0px width. Preview the template and if you like what you see, save it.
Further Reading:
This guide will give you an image background. Sometimes, you may have more than one image, all of which are suitable for your Blog. You can read Random Header and Background Images on how you can have the Header images rotated and a random image shown upon every page load.
Should you want to have a background picture as a backdrop to your main post, sidebar or whole blog, you may refer to the article on "Background Image for Blogger Template."
© Tips for New Bloggers
Found this article useful? Mention us in your post, subscribe to our feed, link to us, or bookmark this site. Thanks for your support!
TRANSLATION BY GOOGLE
GENERAL
- Add Blogger search box
- Add Digg button to Blogger or Blogspot
- Add Favicon icon to Blogger URL
- Add Music to Blogspot blog
- Add or Remove Borders in CSS Templates
- Add Page Element to Blogger Header and Blog Posts
- Add Scrollbars to Blog Widgets
- Add Video Clip to Blog
- Alert Message and Dialog Box
- Animated Banner with Rotating Headlines
- Background Image for Blogger Template
- Blogger FAQ and Help Guide
- Customize Video Upload in Blogger
- Difference - HTML and XHTML
- Faster Web Page Load Time
- Feedburner - FeedCount Chicklet Text
- Flash Music Player and Music Playlists
- Hexadecimal HTML Color Codes and Names
- Hide or Remove Navbar in Blogger
- Images not shown in Internet Explorer
- Internet Security and Blogger Virus
- Make Blog Private and Unsearchable
- Manage Blogger Image Storage Space
- Prevent Content Theft and Copyright Infringement
- Scrolling Text - Marquee HTML Code
- Tables – HTML Basics and Tutorial
- Technorati Tags in Blogger Posts
- Using Google Page Creator and Google Groups
HEADER
- Add Picture Banner Link to Blogger Header
- Background Image for Blogger Header
- Background Image for Blogger Header (New)
- Change Blogger Header background color
- Header Image and Title Alignment (I)
- Header Image and Title Alignment (II)
- Horizontal Menu and Navigation Bar
- Random Header and Background Images
BLOG POSTS
SIDEBAR
- Add Images or Icons to Sidebar links
- Blog Widgets, Gadgets and Add-ons (I)
- Blog Widgets, Gadgets and Add-ons (II)
- Chat Box, Shout Box and Google Talk
- Customize and Modify Poll Widget
- JavaScript for Quote of the Day
- Language Translation Flags and Script
- Recent Comments and Recent Posts Widgets
- Recent Comments Feed Widget
LINKS AND LABELS
FOOTER
PUBLICITY
- Blog Traffic Exchange and AdSense
- SEO Tools - Search Engine Optimization
- Submit Blog to Blog Directories (I)
- Submit Blog to Blog Directories (II)
- Submit Blog to Blog Directories (III)
- Submit Blog to Search Engines
- Submit Blogger Sitemap to Google Webmaster
- Submit Blogger Sitemap to MSN and Ask.com
- Submit Blogger Sitemap to Yahoo!
- Submit RSS Feeds and Pings
TEMPLATES
- Three Columns Denim Template
- Three Columns Dots Template
- Three Columns Minima Template
- Three Columns Rounders 2 Template
- Three Columns Rounders 3 Template
- Three Columns Rounders 4 Template
- Three Columns Rounders Template
- Three Columns Sand Dollar Template
- Three Columns Scribe Template
- Three Columns Thisaway Template (I)
- Three Columns Thisaway Template (II)
CATEGORIES
- Add-ons
- AdSense
- Alert Box
- Anchor Link
- Animation
- Anti Virus
- Ask.com
- Atom
- Author
- Background Color
- Background Image
- Background Music
- Backlinks
- Banner
- Banner Link
- Blog Directories
- Blog Header
- Blog Posts
- Blog URL
- Blogger Colors
- Blogger Dummies
- Blogger FAQ
- Blogger Guide
- Blogger Hacks
- Blogger Help
- Blogger Instructions
- Blogger Search
- Blogger Tips
- Blogger Tricks
- Blogger Video
- Bookmarks
- Borders
- Bulleted List
- Button Link
- Change Template
- Chat box
- Color Chart
- Color Code
- Color Names
- Color Values
- Column
- Comment Feed
- Comments
- Content Theft
- Copyright Infringement
- CSS
- Custom Search Engines
- Customize
- Dialog Box
- Digg
- Digg Button
- Email Link
- Email Post
- Famous Quotes
- Favicon
- Feed
- Feed Directories
- Feed Link
- Feedburner
- File Hosts
- Files
- Flags
- Footer
- Free Web Hosts
- Google Gadgets
- Google Groups
- Google Index
- Google Page Creator
- Google Picasa
- Google Sitemap
- Google Talk
- Google Translate
- Google Video
- Google Webcrawl
- Google Webmaster
- Header
- Header Image
- Header Title
- Hexadecimal
- HMTL
- Home
- HTML
- HTML Colors
- Hyperlink
- Icons
- Image Hosts
- Image Link
- Images
- Internet Explorer
- Internet Security
- JavaScript
- Label Widget
- Labels
- Language Translator
- Link Field
- Link Widget
- Live Search
- Marquee
- Meta Tags
- Monetize
- Money
- Movie
- MP3
- MSN Sitemap
- Music
- Music Playlist
- NavBar
- Navigation Bar
- Newer Post
- Numbered List
- Older Post
- Outlook Express
- Page Element
- Page Load Speed
- PageRank
- Picture
- Ping
- Poll
- Post Feed
- Post Footer
- Private Blogs
- Promote
- Publicize
- Quote of the Day
- Quotes Widget
- Recent Comments
- Recent Posts
- RSS
- Scroll
- Scrollbar
- Search
- Search Box
- Search Engine
- Search Index
- SEO
- SEO Tools
- Shout box
- Sidebar
- Sitemap
- Social Bookmarks
- Status message
- Sticky Posts
- Storage
- Subscribe to
- Table
- Tags
- Technorati
- Technorati Tags
- Template
- Text Link
- Third Column
- Three Columns
- Timestamp
- Traffic
- Traffic Exchange
- Translate
- Troubleshoot
- URL icon
- UTube
- Video
- Video Hosts
- Widgets
- Width
- XHTML
- Yahoo Index
- Yahoo Search
- Yahoo Site Explorer
- Yahoo Sitemap
- YouTube

89 COMMENTS:
LINKS TO THIS POST